创建自定义页面
本文介绍如何通过拖拽的方式创建一个自定义页面,并通过物联网进行页面和树莓派的数据交互。
1. (可选)如下图,点击连接设备按钮,进行设备连接,出现5个绿色√表示设备连接成功。

2. 如下图顺序,找到自定义页面,然后点击并创建一个新的自定义页面。

3. 此时会打开一个新的网页,用来编辑自定义页面。
如果第一步的连接设备没有成功,会出现下图的红色字样提示连接错误。这个错误提示不影响自定义页面的编辑和创建,只是在点击页面右上角的在树莓派打开页面按钮将页面在树莓派上打开时会失败。
我们把整个页面分为三个区域,如下图分别命名为:组件区、页面预览区、参数配置区。

4. 进行页面的全局参数配置
点击图中的页面编辑,可以进行页面全局的参数设置。
- 必须要输入页面标题,否则无法保存。
- 设置页面背景,从几种给定的图片中选择一个作为背景,也可以设置纯色的背景。
- 页面大小也可以自由设置。
- 可以进行页面区域划分。页面整体划分为顶部和主体两个区域。可以对顶部和主体区域再进一步进行划分,并支持划分区域的比例。默认的顶部区域均匀划分为3块,主体区域均匀划分为2块。
- 设置页面通信的物联网服务器。默认为古德微的物联网服务器。
设置完后记得点击右上角的保存按钮进行保存。



5. 拖拽控件到页面上进行页面设计
下面以按钮组件为例,介绍如何拖拽控件到页面上进行页面设计。
- 首先需要从左侧的组件区的框组件中拖拽一个框
到中间页面预览区划分好的区域中。

- 然后对拖拽的框组件进行参数修改配置。
- 首先在页面预览区上点击选中要修改的框组件,选中后,在右侧的参数配置区中就可以看到当前选中的框组件的参数。
- 修改框组件的参数,比如框组件的背景、标题等。修改后的效果可以实时在页面预览区中看到。
- 如果要删除某个框组件,只需要在页面预览区中选中要删除的框组件,然后点击删除按钮。(注意:删除框组件,该框组件中的所有子组件也会被删除)。

打开组件区的发送消息组件,拖拽按钮组件到框组件中。 如下图,将按钮组件拖拽到主体区域的框组件中。(图中是先在主体区域中拖了个框。)

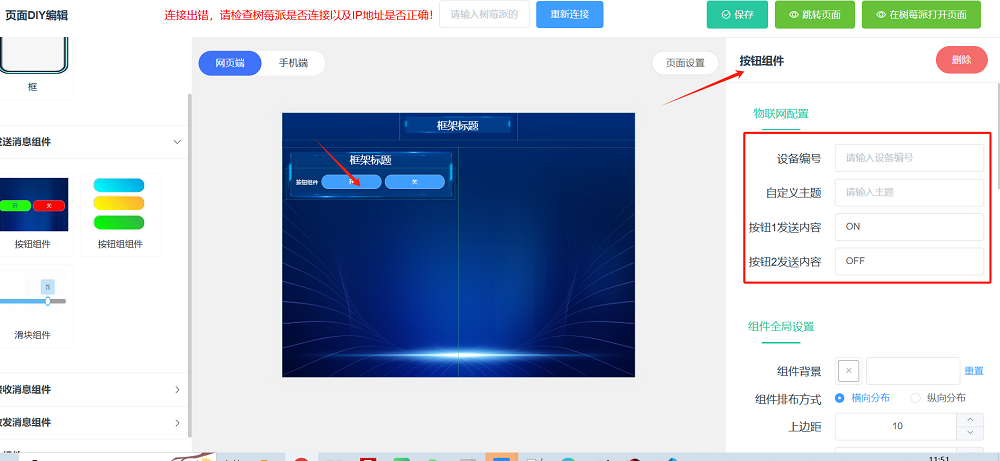
修改按钮组件的参数。 如下图,在页面预览区选中按钮组件,在右侧的参数配置区中修改按钮组件的配置。
- 修改物联网配置:填写设备编号、主题、按钮1、2发送的内容。

- 修改按钮的布局和样式。

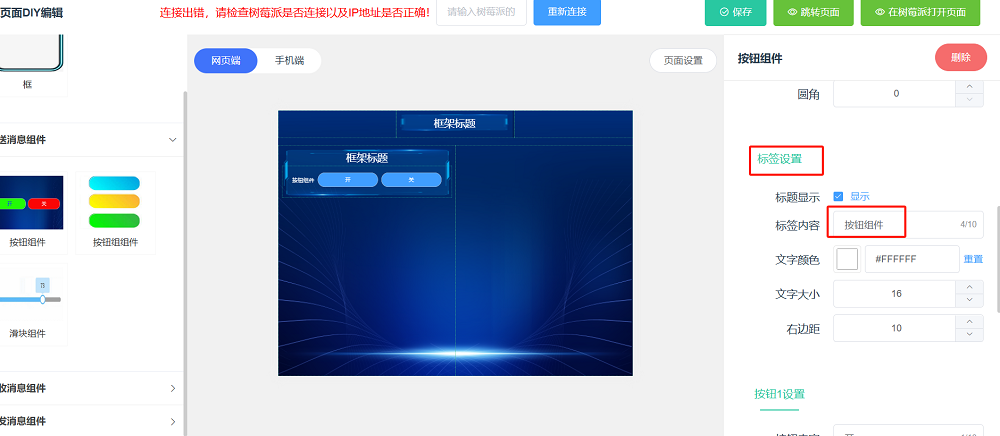
- 修改按钮组件的标签内容,可以修改文字颜色、大小、位置。

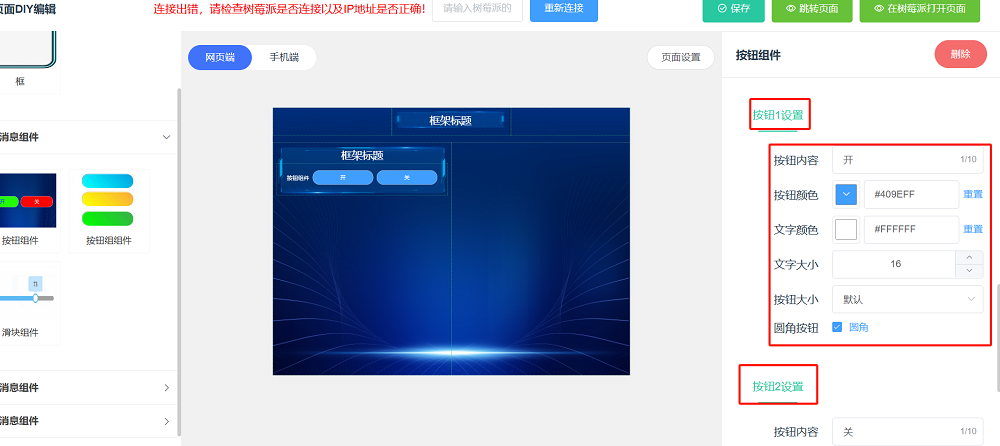
- 对每个按钮进行设置,包括按钮的颜色、文字等。

- 修改物联网配置:填写设备编号、主题、按钮1、2发送的内容。
- 页面设置后,记得进行保存。
6. 页面展示
页面有两种展示方式:
- 在本机电脑上。点击跳转页面按钮即可在本机浏览器中打开设计好的页面。
- 在树莓派上。点击在树莓派打开页面按钮,页面会自动在连接的树莓派的浏览器上打开。
7. 组件介绍
目前支持的组件共分为5个大类:框组件、发送消息组件、接收消息组件、收发消息组件、小组件。
- 框组件:框组件类中只有一个框,是作为容器用来放置其他组件的。
- 发送消息组件:目前有3个发送消息组件,分别为按钮组件、按钮组组件、滑块组件。作用均为发送物联网消息。 其中按钮组件和按钮组组件的区别是,前者按钮数量固定为2个,后者按钮数量可以自定义。 注意:对于按钮和按钮组组件,如果填写了设备编号和自定义主题,那么点击按钮就会将内容通过物联网发送,否则认为内容为一个url,点击会后就会跳转到对应的url。
- 接收消息组件:目前有4个接收消息组件,分别为图片组件、图表组件、监控组件、监测组组件。作用为接收物联网消息,并显示在页面上。图片组件接收通过物联网发送的base64编码的图片数据,并将图片展示出来。图表组件则用于接收物联网发送的数据,并通过折线图或柱状图展示出来。监控组件则会自动将树莓派上连接的usb摄像头画面实时播放出来。监测组组件则可以同时以文本形式显示多个接收消息。
- 收发消息组件:目前暂无。
- 小组件:目前只有一个时间组件,用来将系统时间显示到页面中。
各个组件的用法大同小异,具体可以参考前面的按钮组件的配置过程。
注意点:
- 所有的控件都需要拖拽放置框组件里面。
- 这里的框组件可以理解为一个容器,里面可以放置其他的组件,称为框的子组件。
- 一个框里的子组件可以有多个,每次往框里拖拽一个子组件,新子组件都位于框的最下方。
- 可以有限度的调整框内已有的子组件顺序,方法是:选中一个子组件,然后在框内进行拖拽,该子组件就会到框的底部。
- 组件的修改方式都是一样的:先在页面预览区选中要修改的组件,然后在右侧的参数配置区中修改。