物联网-控件控制
本文介绍如何用物联网--控件控制功能生成一个网页,跟树莓派进行交互控制。
目前支持的物联网控件有:
- 单向发送控件
- 按钮
- 图标
- 滑块
- 录音
- 拍照
- 遥控器
- 自定义按钮
- 单向接收控件
- 数据采集
- 收发双向控件
- 对话框
先以创建一个按钮控件为例来说明如何使用,然后再依次介绍其他控件如何使用。
注意:可以同时创建多个控件放到一个应用中的。
创建一个按钮控件
生成的按钮控件形状如下图,有两个按钮(开和关),一般可以用来控制小灯等。

首先登陆到古德微编程平台,如下图,添加一个控件

在弹出的模态框内,如下图填写。各项含义如下:
- 控件类型:从下拉列表中选择按钮
- 设备编号:为要控制的树莓派设备编号
- 功能描述:说明这个按钮的功能
自定义主题:定义一个物联网主题,树莓派侧订阅这个主题。主题也是支持中文字符的。

如下图,添加一个应用名称,点击保存按钮,可以将创建的控件保存到服务器,下次可以直接从历史记录中打开。
点击生成新的网页按钮,可以打开一个新的网页。

生成的新网页如下图。网页中会有一个按钮可以用来点击。 点击分享按钮,会打开一个二维码,手机扫码该二维码,手机上也能打开该网页。


接下来我们看下树莓派代码如何编写。代码如下图。
需要注意的是:- 监听的主题跟按钮控件的自定义主题要一致。
- 获取到对应主题的数据类型是文本类型,
- 按下开按钮,发送的消息内容是“ON”,按下关按钮,发送的消息内容是“OFF”

点击运行按钮,运行程序后,在步骤4里新生成的网页里点击对应的按钮,可以在调试区里看到接收到的主题数据,同时小灯也会响应的亮灭。
接下来我们依次说明其他控件是怎么使用的。
具体步骤跟创建按钮是一样的,只是控件的参数填写以及对应树莓派侧代码不同,即前面的步骤2和5。
创建一个图标控件
图标控件跟按钮控件功能相同,只是外观不同。外观如下图

控件的参数含义跟按钮也是相同的。对应的树莓派控制代码也相同,这里就不赘述了。
创建一个滑块控件
滑块控件的外观如下图。拖动滑块可以发送0-100的数字,实现类似于电脑调节音量的功能。我们可以用它来控制小灯的亮度。

控件的参数配置如下图,下图示例中的自定义主题是灯亮度。

对应的树莓派代码如下图,实现的功能是用滑块来控制小灯的亮度。 监听的主题同样是灯亮度。
注意:滑块发送的是文本类型的数字,树莓派收到后需要进行类型转换。

创建一个录音控件
录音控件的外观如下图。按住录音按钮开始录音,松开后将录好的音频发送出去。

控件的参数配置如下图。下图示例中的自定义主题是录音。

对应的树莓派代码如下图,实现的功能是用将录音控件过来的语音转成文字,并在调试区打印出来。 监听的主题同样是录音。
注意:录音发送的是音频的base64编码字符串。树莓派收到后需要先按照base64格式解码保存为mp3音频。

创建一个拍照控件
拍照控件的外观如下图。点击拍照按钮可以拍照,点击发送按钮将拍的照片发送出去。

控件的参数配置如下图。下图示例中的自定义主题是拍照。

对应的树莓派代码如下图,实现的功能是用将拍照控件过来的图片,在网页显示,并识别成文字,在调试区打印出来。 监听的主题同样是录音。
注意:拍照控件发送的是照片的base64编码字符串,树莓派收到后需要先按照base64格式解码保存为png或jpg格式。

创建一个对话框控件
对话框控件的外观如下图。跟其他控件都只能单向发送消息不同,对话框不仅能发消息,也能接收消息。

控件的参数配置如下图。下图示例中的自定义发送主题是网页端发送,自定义接收主题是网页端接收。

对应的树莓派代码如下图,实现的功能是一个智能聊天机器人,输入一个问题,自动回复答案。
注意:
- 对话框控件是双向控件,能收发消息,配置时需要填写两个主题,分别是自定义发送主题和自定义接收主题。
- 自定义发送主题为对话框发送消息使用的主题,接收端(比如树莓派)需要监听(或者叫订阅)该主题才能收到对话框发送的消息。
- 自定义接收主题为对话框接收消息使用的主题,对话框监听(或者叫订阅)了该主题,如果希望对话框能收到消息,其他发送端需要以该主题发送消息。
- 树莓派用古德微平台的图形化代码向对话框发送消息,需要填写三个内容:设备号,主题,具体消息。 其中设备号跟对话框控件里填写的设备号要一致, 主题为对话框控件里填写的自定义接收主题。

如下图,可以看到,真的可以智能聊天哎~~

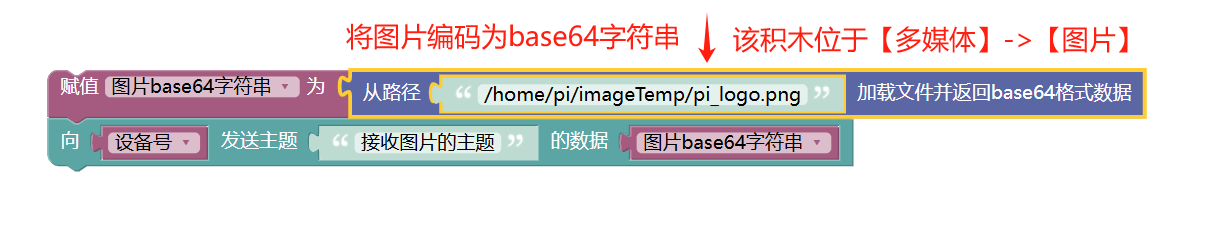
也可以将图片通过物联网发送到对话框控件,需要将图片编码为base64字符串,再发送就可以。如下图:

附加题:
能不能用对话框控件创建两个对话框,实现类似微信、QQ这样的聊天工具的聊天功能呢?
创建一个遥控器控件
遥控器控件的外观如下图。其有5个按键可以控制,发送5个不同的消息。

控件的参数配置如下图。下图示例中的自定义主题是遥控器。

对应的树莓派代码如下图,实现的功能是将5个不同按键所发送的消息打印出来。
如图所示,5个按钮所代表的信息分别是:GO,BACK,LEFT,RIGHT,STOP。因此这个控件用来遥控小车再合适不过了。

创建一个自定义按钮控件
自定义按钮控件的外观如下图。可以看到跟之前的按钮控件不同,按钮上的文字是可以自定义的(点我点我)。

控件的参数配置如下图。如下图示例中,除按钮标题可以自定义外,按钮发送的消息也是可以自定义的。(之前的按钮只能发送固定的ON/OFF)

对应的树莓派代码如下图,实现的功能是只有检测到按钮发来的消息等于“开灯”,才会点亮小灯。

创建一个数据采集控件
数据采集控件跟之前的控件不一样,这是一个只能接收数据的控件,将接收到的数据通过图表展示出来。
这是一个简易的数据采集功能,比较完整的数据采集功能详见物联网--数据采集。
控件的参数配置如下图。如下图示例中,自定义主题为距离,这是控件监听的主题。

对应的树莓派代码如下图,实现的功能是将超声波传感器检测到的距离数据发送给网页,在网页上以图表的形式展示出来。

网页收到的数据,展示效果如下图。
